‘Painting the Forth Bridge’.
Turns out that, that task isn’t as endless as we were lead to believe it was…
I’d like to lead a motion to replace it with ‘building a personal site’.
With commits like Hate it from October 2019, and a PR simply named 2018 getting merged at around the same time, it’s no surprise that these tasks take so long; but extra time at home gave me the opportunity to really strip it down and start afresh.
Where to start ¶
The problem I've faced in the past is getting ahead of myself and trying to solve too many problems at once so I set a few rules:
1. No designing in the browser! ¶

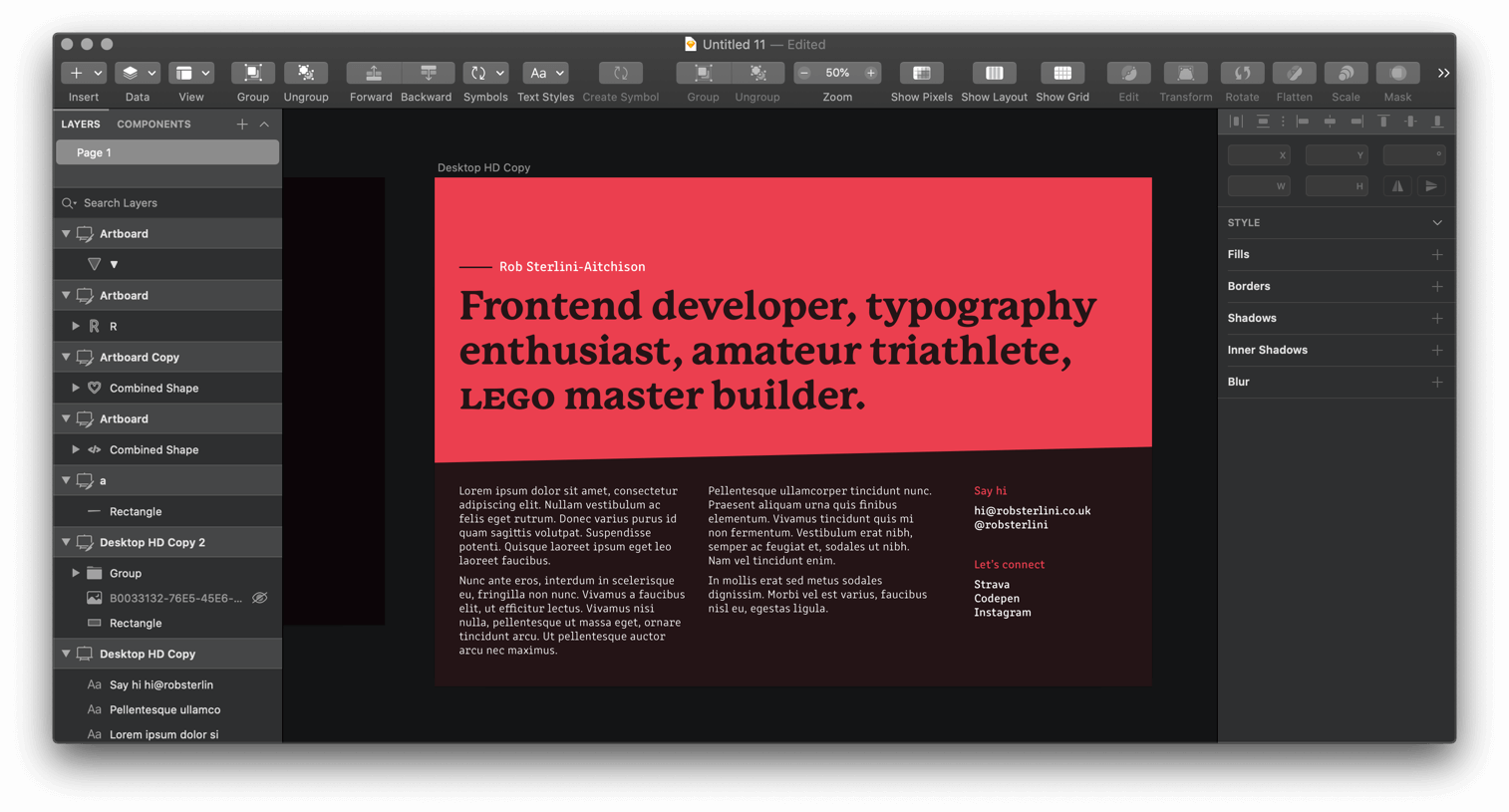
Sometimes it works, but with something where I’m the designer, developer, product owner et al I find that I get too bogged down in the details so best to stick to Sketch to begin with.
2. Keep it simple ¶
Photos make things complicated. Icons never quite match up. Scroll-based triggers are a pain to get right. To get a V1 of the new site live quickly, I pushed all of these to the back of my mind and just got the layout down.
The previous iteration had a /work, a /life, a /contact, custom /404 and /410 pages, among others. This one only needed one – the homepage. We can add more later when we have reusable components, styles etc, which brings me to tooling…
3. Forget about tooling ¶
With a rough design down, and some potential typefaces chosen this would be the time to start agonising over creating a build pipeline, or which framework is the flavour of the month, or how to most efficiently serve the webfonts. Don’t get me wrong, they’re important… but not vital to getting a proof of concept up and running.

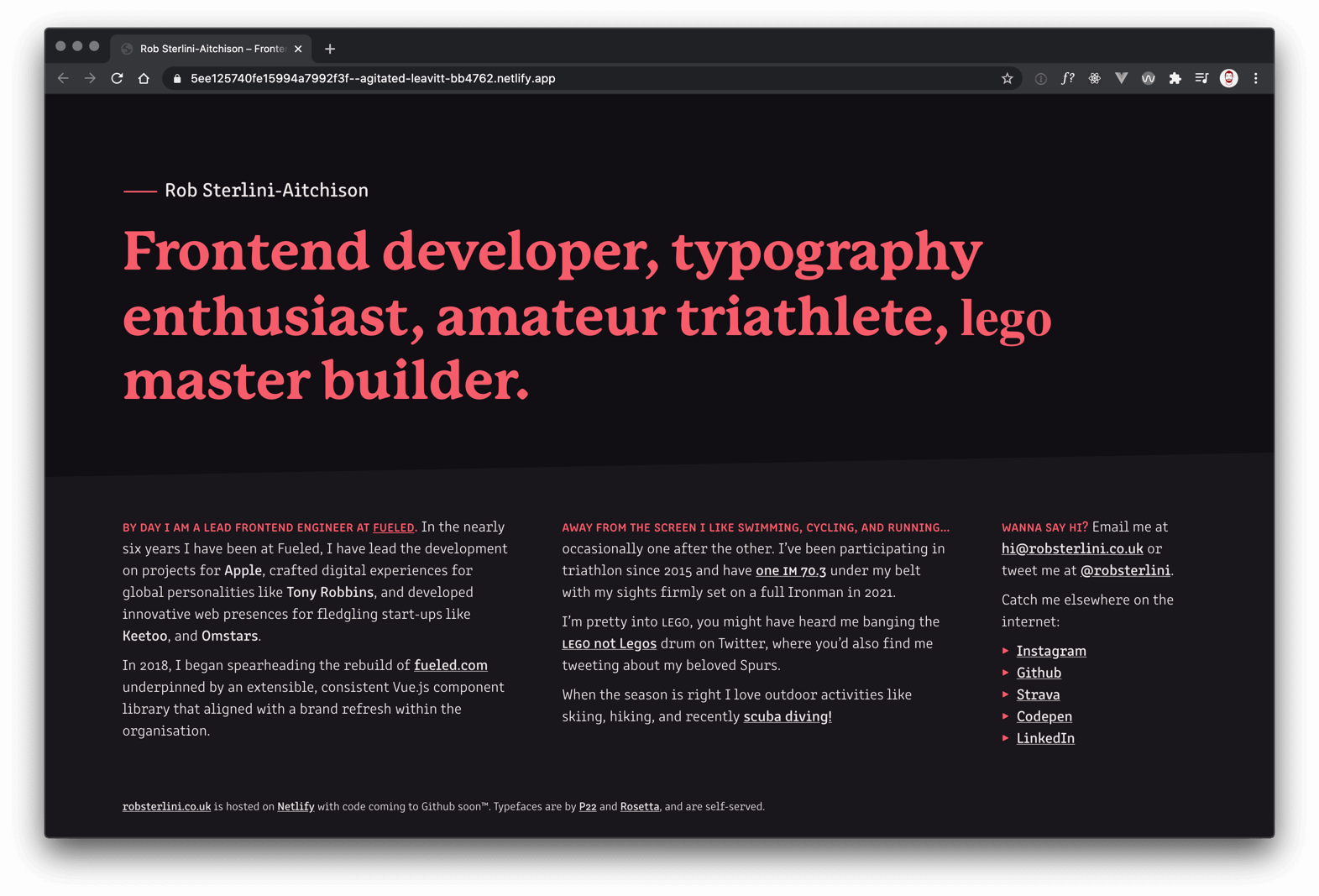
I created ~/Sites/robsterlini-2020/index.html and just wrote classic HTML and timeless (inlined) CSS – shock, horror, it just worked! Within an hour or so I had a directory uploaded to Netlify Drop and a testable and iterable build. It wasn’t clean, or extensible, but that wasn’t important.
4. Get it live! ¶
After a few rounds of testing to iron out any kinks, and a friends and family test to make sure none of the words were misspelt (a couple were caught here) it was time to push it live. A personal site doesn’t have to be precious like a client build.
Let’s iterate on production!
There is no way to change from build pipeline to the drag and drop on Netlify for existing repositories, but that wasn’t an issue as the plan was always to get CI/CD working in the end. So, instead I faked it!

Here’s how it works:
- Checked out a new branch
2020-vanilla - Deleted absolutely everything – this is a really cathartic exercise
- Created a
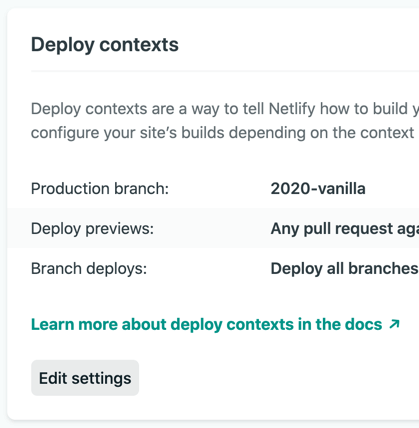
publicdirectory and dumped the contents ofrobsterlini-2020into it - Set the Production branch on my Netlify build to
2020-vanilla - Pushed it all up
- …
- Profit!
Well… not profit, but a build from nothing live on robsterlini.co.uk in a few hours from nothing? I was pretty happy with that.
5. Tweet about it ¶
To really test whether I was okay shipping something unfinished, I had to release it into the wild and there’s no accountability quite like Twitter:
Soft launching a new, slim-lined robsterlini.co.uk this evening! Still a bit to work on, and some more to build out, but it’s a start that I’m happy with. Holler if you notice anything out of the ordinary! ✨
Next steps… ¶
In the days that followed I built a few extra features (you can see them pretty plainly as you are reading one right now):
- Port it to Eleventy and switch the CSS up for Sass
Reinstate the journal (maybe with some of the old posts)- Add better colour and contrast preferences
Add load animations for a smoother first impression- Add a sitemap
Write a journal entry about starting afresh
All being well, there will be a follow-up entry to this to detail finishing off the list above, and most likely a few other ideas I had a long the way.
I’d absolutely love it if you took a moment to let me know what you think about the new site in a tweet or any of the other social channels listed on the homepage – good or bad, I can take it!
